旅飯見 Issue11 每到夏天我要去海邊 專題 The project of "When summer comes, I will go the beach." in pantravel.life.
有什麼好東西在海裡?隨著命運海波浪漂到你手上的會是什麼呢?撈撈看!炎炎夏日,就是想去海邊,在深海大鳳梨裡,旅飯與垂直無娛樂媒體 “娛樂重擊”合作夏日企劃,將多篇文章以撈海中莫名物品的遊戲體驗,倒入文章頁面。我負責設計Web UI、Mobile UI的整體視覺,遊戲化呈現規劃,標準字設定、色彩設定。每一個生物或是物品的插畫設計。畫海是一件愜意的事。
UI Design: Shuyun Sylvia Lin 林梳雲 | Illustration: Shuyun Sylvia Lin 林梳雲 | Color Design: Shuyun Sylvia Lin 林梳雲 | Typography Design: Shuyun Sylvia Lin 林梳雲 | Program design: Audi Lu 呂國暉 | Text: Sabrina Huang 黃麗群
First page
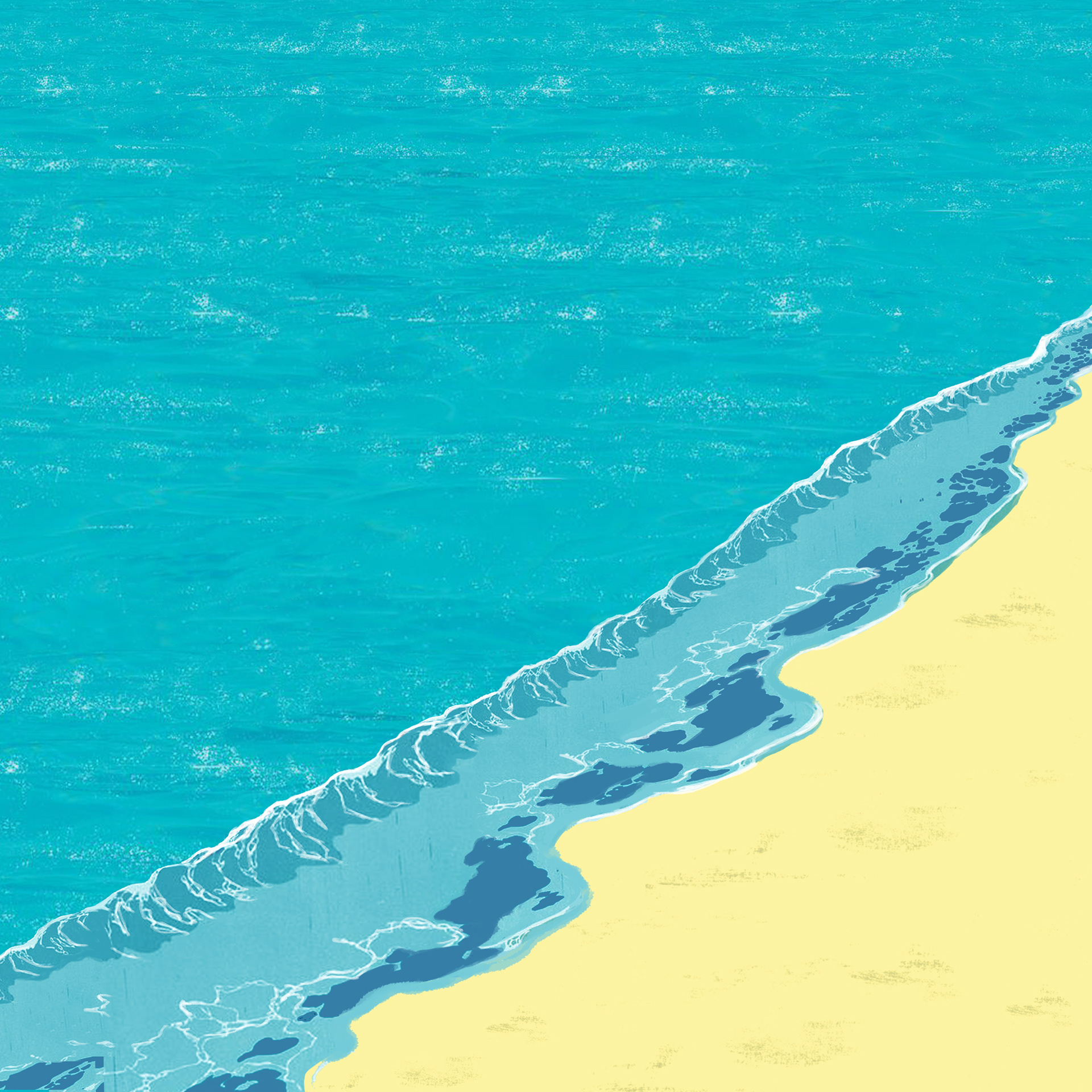
首頁視覺設計,以蠟筆筆觸繪製海面,疊加材質塑造夏日沙灘的細節。


Detail of the Sea.
局部細節,海平面以蠟筆筆觸混合材質,浪以蠟筆筆觸、色塊繪製,浪花以白線繪製。為求使用者進入夏天海灘之感,海的色彩疊多層藍色調整。


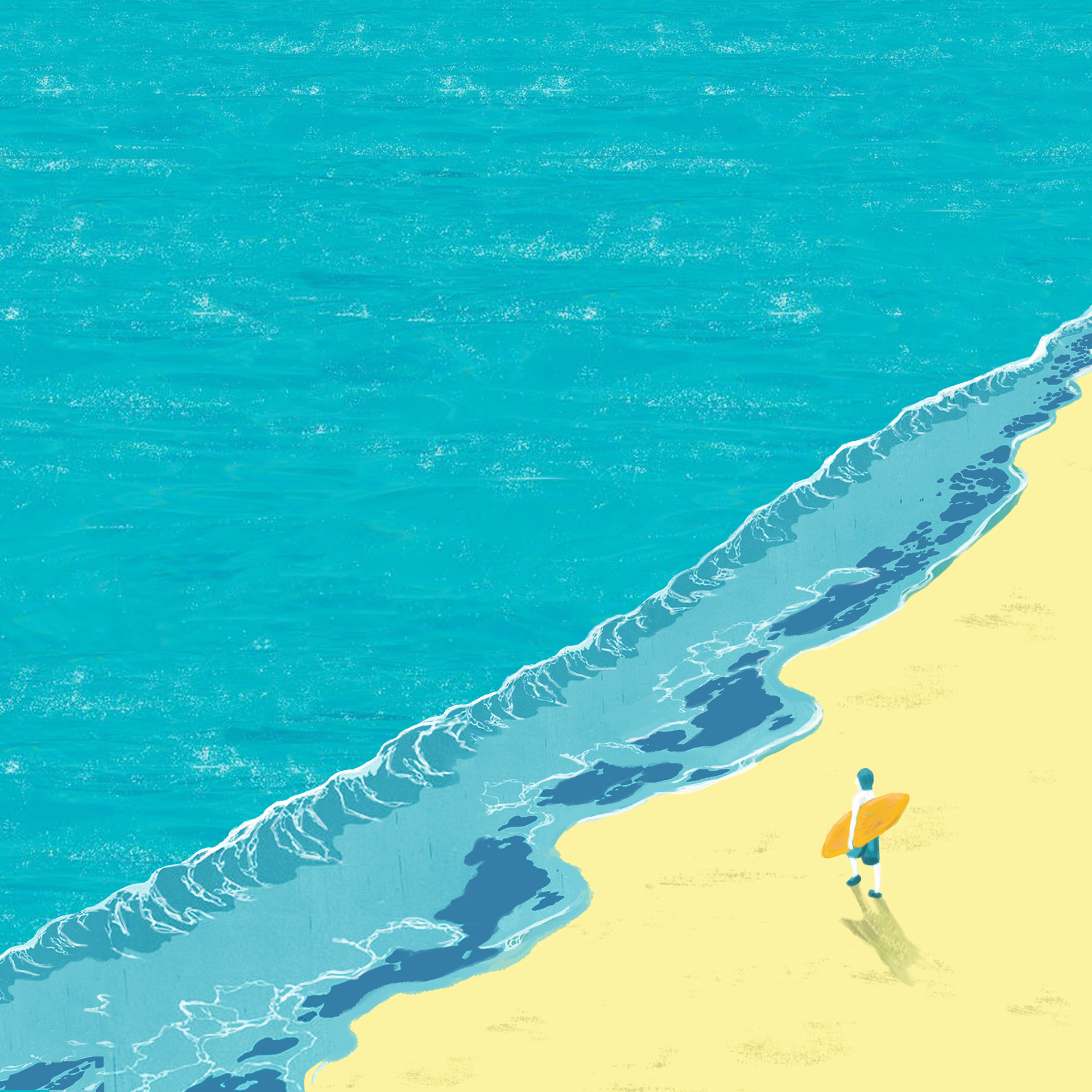
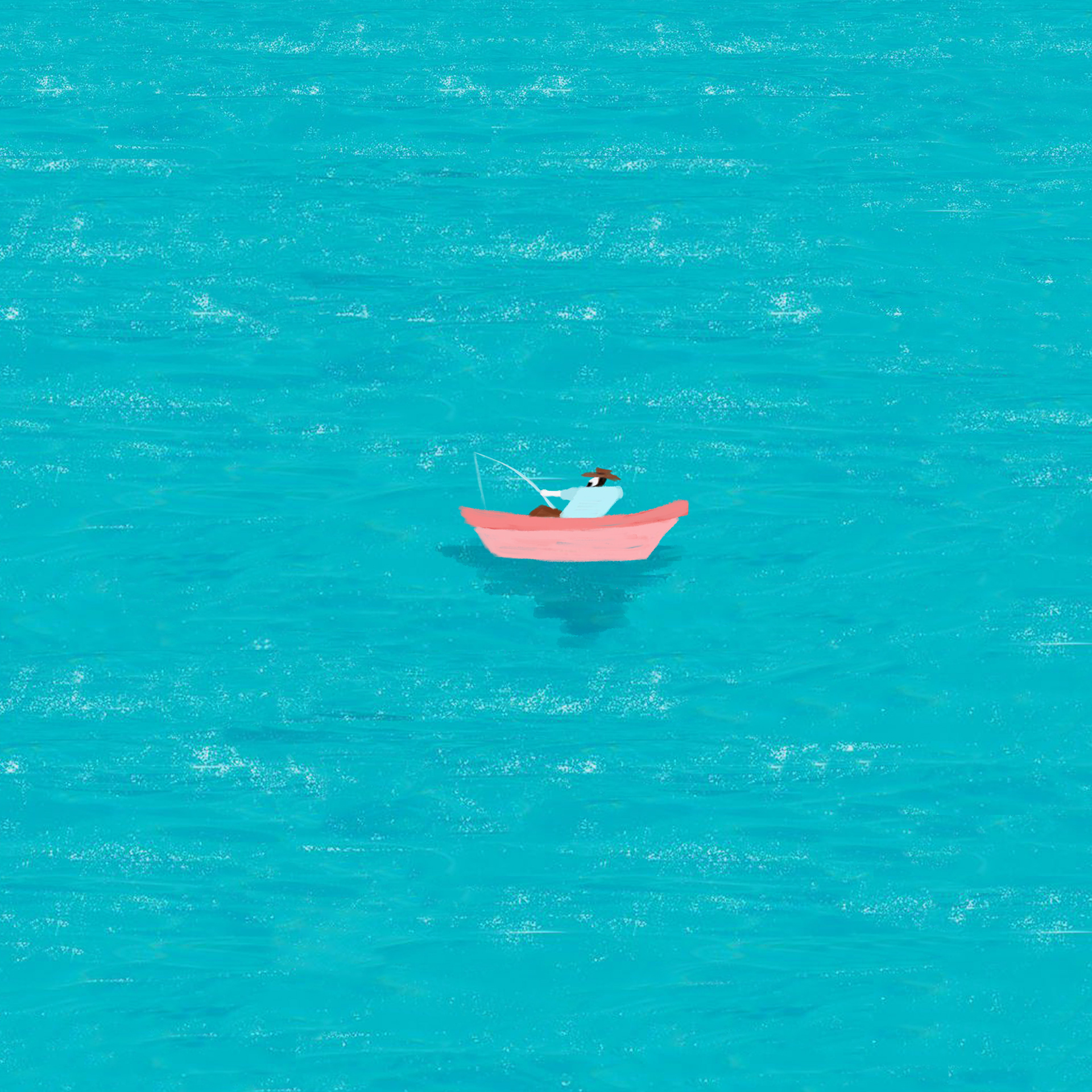
Detail of the men.
局部細節,海灘上的人物與海上垂釣的人,以蠟筆繪製與設計,配色以視覺平和為主。
Second page - Start to the game.
設計後方水平面下的陰影呈現隨機亂數滑過。使用者會看到水面下不斷飄過去各種無法辨別的陰影,當使用者按下「撈撈看」按鈕後,會隨機出現撈到的物品,有的是寶物,有的是垃圾,就像是我們生存的實體大海,資訊大海。你無法知道自己看到的是寶物或是垃圾。每一個出現的都都會導流至網站文章。
All Objects Illustration.
所有插畫物件,蠟筆繪製與設計調整。












Mobile UI Design, First page.
移動端介面設計呈現,首頁在使用者進入畫面後,會出現與網頁版一樣的視覺設計,提示點擊中央「海邊SEA」的按鈕就會進入遊戲打撈畫面。
Mobile UI Design, the others.
移動端介面設計呈現,隨機抽到的物件與說明。點擊即導引至文章頁面。(以其中的海龜、便便、怪怪歐吉桑、鰤魚為例)